※ 해당 글은 https://medium.com/actualize-network/modern-css-explained-for-dinosaurs-5226febe3525을 참고하여 작성되었습니다.
레이아웃은 웹페이지에서 문자, 그림, 사진을 구성하고 배열하는 일을 말한다.
HTML로 만들어진 웹페이지에 디자인 요소를 가미하여 보기 좋게 그리고 사용하기 좋게 제작하는 것을 말한다.
그래서 시각적인 효과와 사용목적을 고려하여 웹페이지에 CSS를 적용해야 한다.
웹페이지의 레이아웃은 현재까지 총 3가지가 만들어졌다.
역사적인 순서대로 보자면 아래와 같다.
1. Float-based layout
2. Flexbox-based layout
3. Grid-based layout
1. Float-based layout
Float-based layout은 In Search of the Holy Grail 에서 처음으로 소개가 되었다. 그전까지 CSS 적용에 구체적이고 통일된 방법이 없었는데 header, footer, nav, aside와 같은 의미론적인 html을 style영역에서 잘 구현한 것이다.
see code
/* FLOAT-BASED LAYOUT */
body {
padding-left: 200px;
padding-right: 190px;
min-width: 240px;
}
header, footer {
margin-left: -200px;
margin-right: -190px;
}
main, nav, aside {
position: relative;
float: left;
}
main {
padding: 0 20px;
width: 100%;
}
nav {
width: 180px;
padding: 0 10px;
right: 240px;
margin-left: -100%;
}
aside {
width: 130px;
padding: 0 10px;
margin-right: -100%;
}
footer {
clear: both;
}
* html nav {
left: 150px;
}

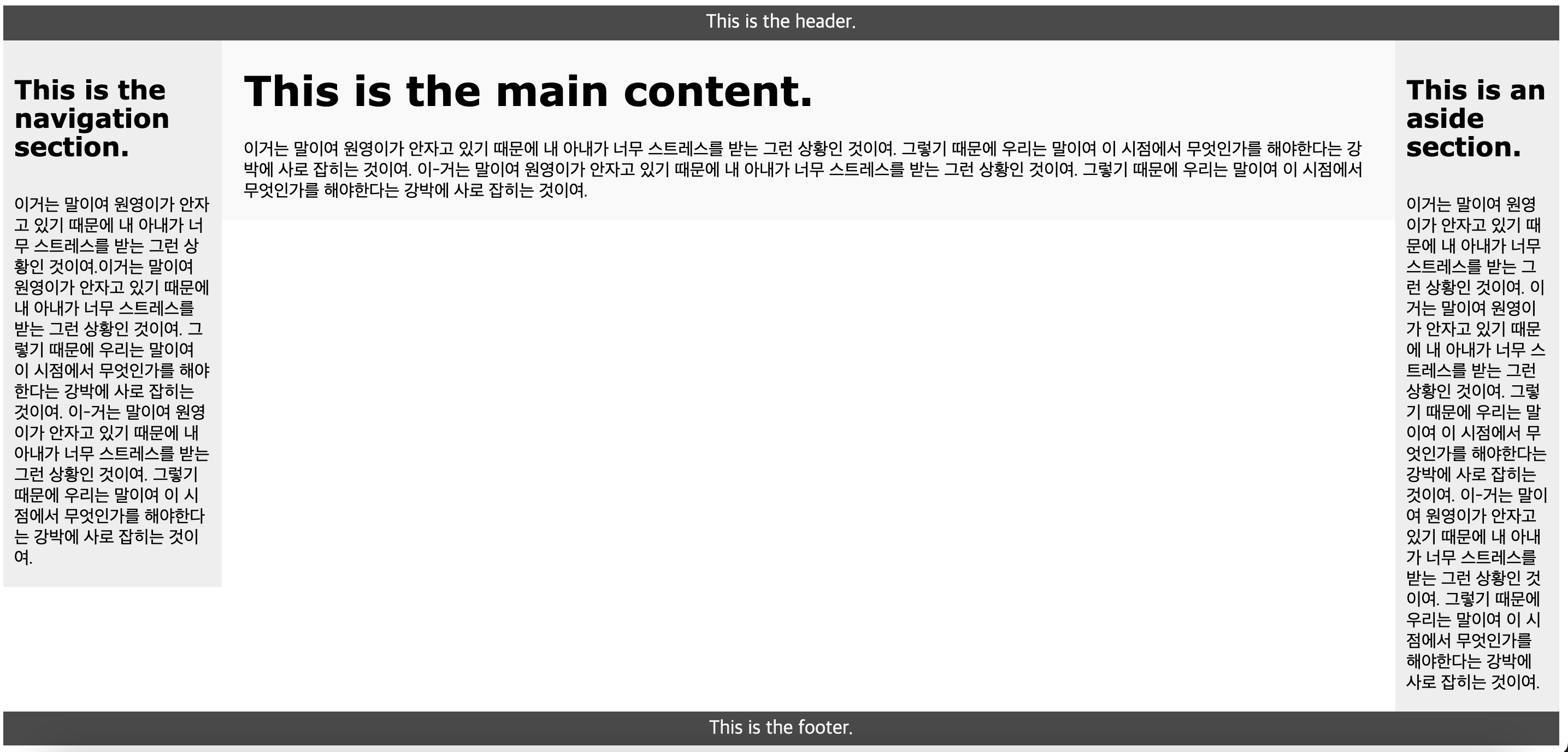
처음의 HTML만으로 구성되어 있는 웹페이지에 비해 상대적으로 좋다. 그러나 Float based layout을 잘 살펴보면 nav, main, aside 의 3가지 컬럼의 높이가 같지 않고 페이지의 높이 전부를 채우지 않고 있다. In Search of the Holy Grail 에서 소개된 CSS에는 margin minus, clear: both, width에 대한 계산 등 코드를 난도질하는 요소(원문에서는 hacks라고 표현) 들이 사용되었다. float 기반의 레이아웃은 콘텐츠를 왼쪽이나 오른쪽에 배치하는 것일 뿐이지 위의 문제를 근본적으로 해결해주지 못한 상태로 Flexbox 레이아웃이 나오기 전까지 활용되어 왔다.
2. Flexbox-based layout
Flexbox 레이아웃은 2009년에 소개되었으나 2016년에 이르러서야 넓게 활용되기 시작한다. Flexbox는 단일 열 또는 행에 공간이 분산되는 방식을 정의하도록 설계되어 float를 사용하는 것보다 레이아웃을 정의하는 데 더 적합하다. 더 이상 웹 개발자는 Float 레이아웃처럼 페이지를 난도질 하지 않고 근사하게 웹 페이지를 표현할 수 있게 되었다.
Flex 레이아웃은 header와 footer를 제외한 나머지 요소들을 container(div 태그의 class로 정의)로 묶고 container안의 요소들을 배치하는 방식이다.
see code
/* FLEXBOX-BASED LAYOUT */
body {
min-height: 100vh;
display: flex;
flex-direction: column;
}
.container {
display: flex;
flex: 1;
}
main {
flex: 1;
padding: 0 20px;
}
nav {
flex: 0 0 180px;
padding: 0 10px;
order: -1;
}
aside {
flex: 0 0 130px;
padding: 0 10px;
}

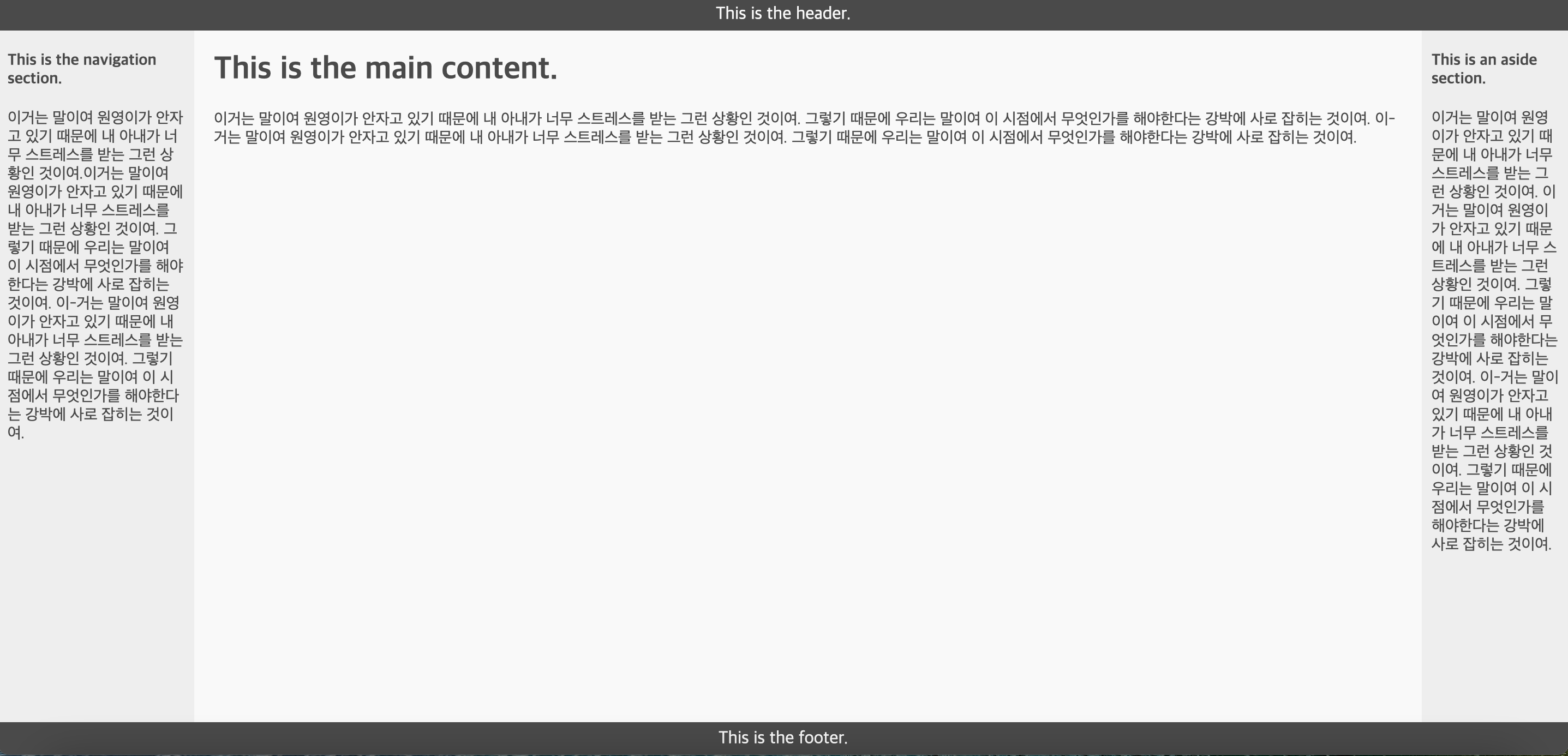
양쪽 좌우 사이드에 위치한 navigation과 aside가 화면의 끝까지 채워졌고 nav, main, aside 영역의 높이가 동일하게 구성이 되었다.
<header>This is the header.</header>
<div class="container">
<main>
<h1>This is the main content.</h1>Float와 달리 container 클래스를 활용하였다. 해당 페이지를 처음 보았을 때 거의 완벽에 가깝지 않나라고 생각하였다. 그러나 레이아웃의 역사적인 순서의 끝자락은 Flexbox가 아니다. 위의 2개의 개념을 실무에서 적용하는 것도 쉽지 않을텐데 더 있다는 것에 부담감이 몰려왔다.
Flexbox의 장점을 살린 요소들이 단점이라는 희안한 논리다. container 태그를 써야 한다는 점, 구형 브라우저에는 적용이 안된다는 점이다. 개인적으로 크게 단점이라고 느끼지 못한다. 굳이 단점이라고 한 것 같은 느낌이다. 가장 큰 단점이라고 언급한 부분은 Flexbox가 간결하기 때문에 정확하게 어떻게 배치되는지 늘 유추해야 한다는 점이다. flexbox 익숙치 않아서 그런 문제 아닌가 싶다. 큰 단점이라고 느끼지 못한다. guessing하고 checking하는데 Float 레이아웃보다 시간이 더 들더라도 할만한 가치가 있다.
Flexbox가 단일 행이나 열과 같은 개별요소를 다루는 레이아웃이지 웹 페이지 전체를 건드리지 않는다고 단점이라고 언급하였다. 틀린 얘기는 아니지만 중요한 얘기라고 생각이 들지는 않는다. 그런데 이처럼 자신있게 단점을 지르는 이유는 다음에 나올 것이 그 단점을 해소하기 때문이라는 생각이 들었다.
3. Grid-based layout
Grid 레이아웃은 아래 처럼 여러개의 행과 열로 이루어진 웹페이지를 만드는데 더욱 유용하다.

앞서 다룬 2개의 레이아웃의 구조는 거의 정형화되어있었지만 사용목적과 사용자 경험성을 점차 중요시하면서 다양한 영역을 웹페이지 표현하고자 하는 시도가 늘어나면서 Grid 레이아웃 사양이 나타나게 된 것이다.
Grid 레이아웃은 2011년에 소개되었으나 2018년 부터 대다수의 현대의 브라우저에서 지원이 되었다. Grid 레이아웃의 샘플은
CSS tricks article 에서 처음 소개되었다. 원문 기사에서는 총 3가지의 구현방법이 소개되었는데 첫번째 방법에서 <div class="container"> 를 제거하였다.
see code
/* GRID-BASED LAYOUT */
body {
display: grid;
min-height: 100vh;
grid-template-columns: 200px 1fr 150px;
grid-template-rows: min-content 1fr min-content;
}
header {
grid-row: 1;
grid-column: 1 / 4;
}
nav {
grid-row: 2;
grid-column: 1 / 2;
padding: 0 10px;
}
main {
grid-row: 2;
grid-column: 2 / 3;
padding: 0 20px;
}
aside {
grid-row: 2;
grid-column: 3 / 4;
padding: 0 10px;
}
footer {
grid-row: 3;
grid-column: 1 / 4;
}우선 가볍게 grid 레이아웃을 사용해 본 결과 웹페이지의 영역을 다양한 사이즈로 구성하여 배치할 수 있었다.

하지만 왜관상으로 보았을 때 Flexbox와 큰 차이를 느낄 수가 없다. Float 레이아웃의 문제점을 해결한 수준일 뿐이다. 크게 와닿지는 않지만 Grid레이아웃에서 CSS는 원하는 레이아웃을 명확하게 표현한다는 점에서 훨씬 개선되었고 열과 행의 크기와 모양은 본문 선택기에서 정의되며 그리드의 각 항목은 위치에 따라 직접 정의된다. (이러한 차이는 실제로 사용을 하면 느껴지는 부분이라고 생각한다.)
footer {
grid-row: 3;
grid-column: 1 / 4;
}footer의 column의 영역은 그림의 1번에서 4번까지이다.
nav 1 ~ 2, main 2 ~ 3, aside 3 ~ 4. 이런식으로 grid의 column을 통해 각 영역을 명확하게 구분해줄 수 있다.
지금까지 CSS Layout을 구현하는 방법을 연대적으로 살펴보았다.
3가지를 모두 정리를 해보니 CSS에 대한 이해가 깊어지며 왜 grid 를 써야 하는지에 대한 기술적인 근거를 알게 되어서 좀 더 공부하고 활용하고자 하는 마음이 더욱 든다.

