동영상 강의 보고 싶다면 아래 다른 분의 설명을 참고
Visual Studio Code(이하 VS Code)를 처음 설치 했을 때 최초 폴더 구조를 알고 있는 것이 중요하다.
그 이유는
1) 이미 개발이 진행 중인 프로젝트의 파일들을 다운로드 받았을 때 새롭게 추가된 파일들이 무엇인지 알 수 있다.
새롭게 추가된 파일들을 알면 추가 작업을 진행할 때 어떤 파일을 수정해야 하는지를 상대적으로 쉽게 알 수 있기 때 문이다.
2) Vue js가 어떤 원리로 동작을 하는지 이해하고 나중에 기억해내는 도움을 주게 된다.
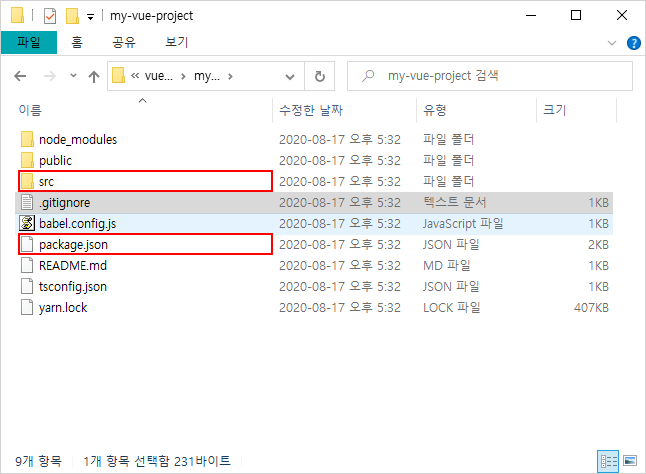
Vue js의 최초 폴더 구조를 살펴보자.

VS Code를 설치하면 위 그림의 왼쪽 노란박스 안처럼 최초의 폴더 및 파일 구조를 볼 수 있다.
간단하게 몇 가지만 설명하겠다. 자세한 설명은 검색을 추천한다.
* node_modules : 설치한 모듈이 저장되는 장소. 터미널에서 npm install을 하게 되면 자동으 여기에 package.json에 명시된 library나 dependency들이 설치되어 있음
* .gitignore : 필요없는 노드 모듈, 설정 파일 깃에 올리지 않도록 설정
* babel.config.js : 자바스크립트 호환성 살리기 위해 구버전 자바스크립트로 변환 역할
* { } package.json : Vue CLI를 통해 설치한 라이브러리, 디펜던시가 기록
사실 위의 것들보다 실제 코디 작업을 할 때는 폴더 하위의 파일들을 알아 두는게 작업 과정을 좀 더 쉽게 떠올릴 수 있게 해주었다.
> public 폴더 하위
>> index.html :자바스크립트가 지원되지 않는 브라우저를 위한 안내 문구가 기재되어 있고, div 태그에 id=app만 가진 하나만 있음. 싱글 페이지 스크립트
> src 폴더
>> assets
>> components
>> App.vue : App.vue에는 template(HTML 코드), script(자바스크립트 코드), style(css코드)
>> main.js : app을 사용하기 위한 기본적인 임포트와 실제 app을 어디에 적용시킬건지 지정
위의 사항을 알게 되니 중간에 투입된 프로젝트 폴더 구조를 이해하는데 좀 더 도움이 되었다.
아래 그림은 현재 작업 중인 프로젝트 폴더 구조

잡스럽지만 잘해보자.
추가
출처 : https://post.naver.com/viewer/postView.nhn?volumeNo=29532385&memberNo=10381152&vType=VERTICAL
뷰 프로젝트 폴더의 구조
Vue CLI로 프로젝트를 생성하면 node_modules, public, src 등의 폴더와 package.json파일, readme문서 파일 등으로 구성된 프로젝트 폴더를 확인할 수 있습니다.
뷰 프로젝트 폴더의 구성은 디폴트 모드로 생성한 경우와 매뉴얼 모드로 생성한 경우에 따라 조금 차이가 있습니다. Manually select features로 프로젝트를 생성하면 매뉴얼 모드의 설정에 따라 추가적인 파일이 포함될 수 있습니다.
폴더를 살펴보면 프로젝트를 구성하는 파일이 많지만 중요한 파일은 src 폴더에 있는 main.js와 App.vue그리고 프로젝트의 루트에 있는 package.json파일입니다.

main.js
main.js는 주요 모듈과 화면을 임포트하고 아이디가 app인 엘리먼트에 프로젝트의 컴포넌트를 로드하고 렌더링하도록 기본 뷰 인스턴스에 명령하는 역할을 합니다.
아이디가 app인 엘리먼트는 프로젝트의 public 폴더에 있는 index.html파일에서 확인할 수 있는데 뷰로 작성된 모든 화면은 이 아이디가 app인 엘리먼트의 내부에서 렌더링되고 컨트롤 됩니다.
App.vue
src 폴더에 있는 App.vue파일은 템플릿을 이용한 기본 DOM과 뷰 컴포넌트를 작성하기 위한 기본 코드를 포함합니다.
<template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js App"/> </div> </template> <script> import HelloWorld from './components/HelloWorld.vue' export default { name: 'App', components: { HelloWorld } } </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
테스트삼아 기본적으로 작성되어있는 <HelloWorld msg=”Welcome to Your Vue.js App”/>의 msg의 내용을 수정해보세요. 뷰는 해당 구성 요소를 자동으로 다시 로드하고 조금전에 수정된 내용으로 화면을 업데이트합니다.
이것은 뷰가 수정되는 내용을 바로 반영해서 업데이트 해주는 반응형 프레임워크이기 때문인데 작업의 효율성을 높여주는 강력한 기능이라고 할 수 있습니다.
package.json
package.json은 프로젝트의 정보를 담고 있는 설정 파일입니다. 이 파일에는 프로젝트 구성에 필요하거나 애플리케이션을 만드는데 필요한 라이브러리의 정보들이 담겨있습니다.
처음에 프로젝트를 실행하기 전에 터미널에서 yarn install이라는 명령어를 입력하면 뷰는 package.json에 있는 라이브러리의 목록을 참조하여 관련된 의존성 모듈을 모두 설치하는데 설치된 모듈은 프로젝트의 node_modules 폴더에서 확인할 수 있습니다.
애플리케이션을 개발하는 도중에 필요한 라이브러리가 생긴다면 이 package.json파일에 해당 라이브러리를 기술하면 됩니다.