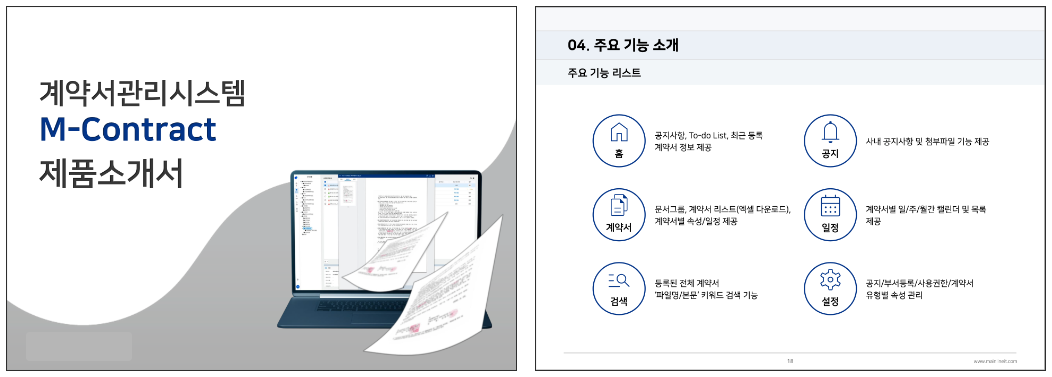
지난 2월에 이직하여 웹 서비스 팀에서 "계약서 관리 시스템" 프로젝트에 프론트엔드 개발자로 참여하게 되었습니다. 이 프로젝트는 React와 Node.js를 기반으로 개발되었으며, 서명이 날인된 계약서를 전자적으로 관리하는 시스템입니다. PDF 파일의 계약서를 시스템에 업로드하면 OCR 기술을 이용하여 계약서의 텍스트를 추출하고, 검색 엔진을 추가하여 문서명과 본문 검색이 가능합니다. 또한, 등록된 계약서의 계약일, 계약 기간, 결제일 등과 같은 중요한 일정을 캘린더로 제공합니다.

현재 새롭게 시작된 새로운 프로젝트에 참여하고 있지만, 지난 프로젝트 '계약서 관리 시스템'을 만들기 위해 보낸 그간의 시간들을 정리하고 프로젝트를 회고하는 기간을 개인적으로 가지고 있습니다. 다소간의 주절거림이 있을 수 있지만 정리와 공유를 통한 저 자신과 타인의 성장을 믿습니다.
고객사들은 계약 이행 업무를 체계적으로 관리하고, 법적 이슈 발생시 관련 계약서 내용을 빠르게 확인할 수 있다는 점 때문에 당사의 계약서 관리 시스템을 선택하였습니다. 이에 따라 사용성을 고려하는 것은 우리 팀에서 중요한 주제였습니다. 특히 계약서의 정보를 쉽게 확인할 수 있도록 시스템의 UI를 구성하는 것에 대한 많은 논의가 있었습니다.
초기 2주간 거의 매일 평균 2회의 회의를 통해 사용성에 대한 논의가 이루어졌으며, 솔직히 말해서 저는 이 과정에서 많은 어려움을 겪었습니다. 회의 참여를 위해 시스템 레거시를 빠르게 파악하고, 논의된 사항을 이해하고 그에 따른 저의 생각을 표현하는 것은 쉬운 일이 아니었습니다. 그러나 지금 돌아보면 초기 집중적인 논의가 있었기 때문에, 저의 이해와 참여도를 빠르게 높일 수 있었다는 것을 깨닫게 되었습니다.
(1) 계약서 UI
오늘은 계약서 조회에서 사용성이 높은 UI를 디자인하는 과정에서 겪은 문제점과 그에 대한 회고를 하려고 합니다. 초기 계약서 UI는 화면 분할이 과도하고, 특정 정보를 찾기 위해 여러 단계를 거쳐야 했습니다. 이는 UI 디자인과 정보 아키텍처가 제대로 구성되지 않아서 발생한 문제였습니다. 계약서는 그룹별로 관리되고, 다양한 정보가 포함되어 있기 때문에 이를 효과적으로 구성하고 표시하는 방법이 무엇보다 중요합니다.
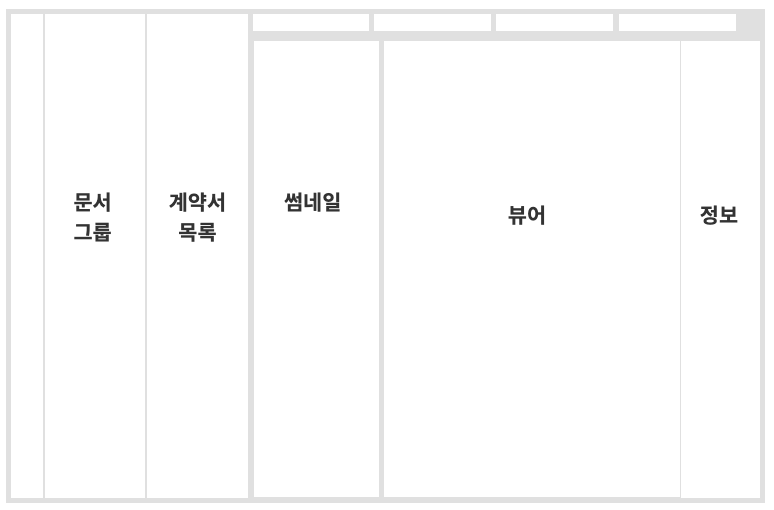
- 최초 계약서 UI

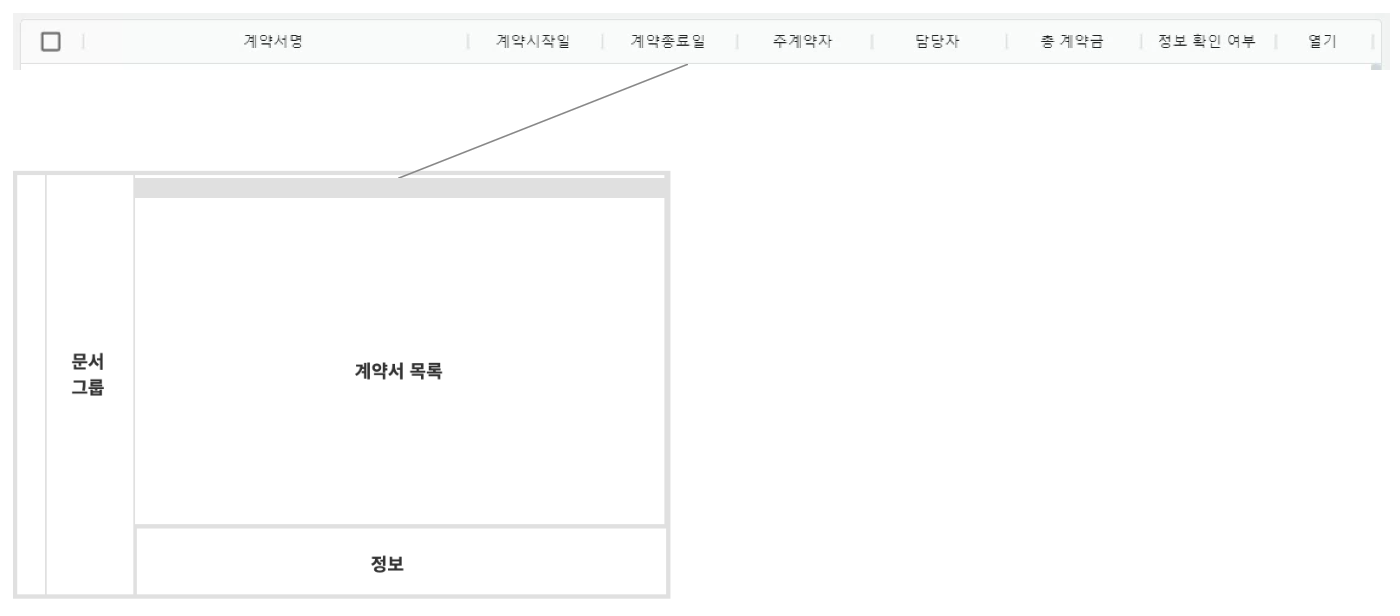
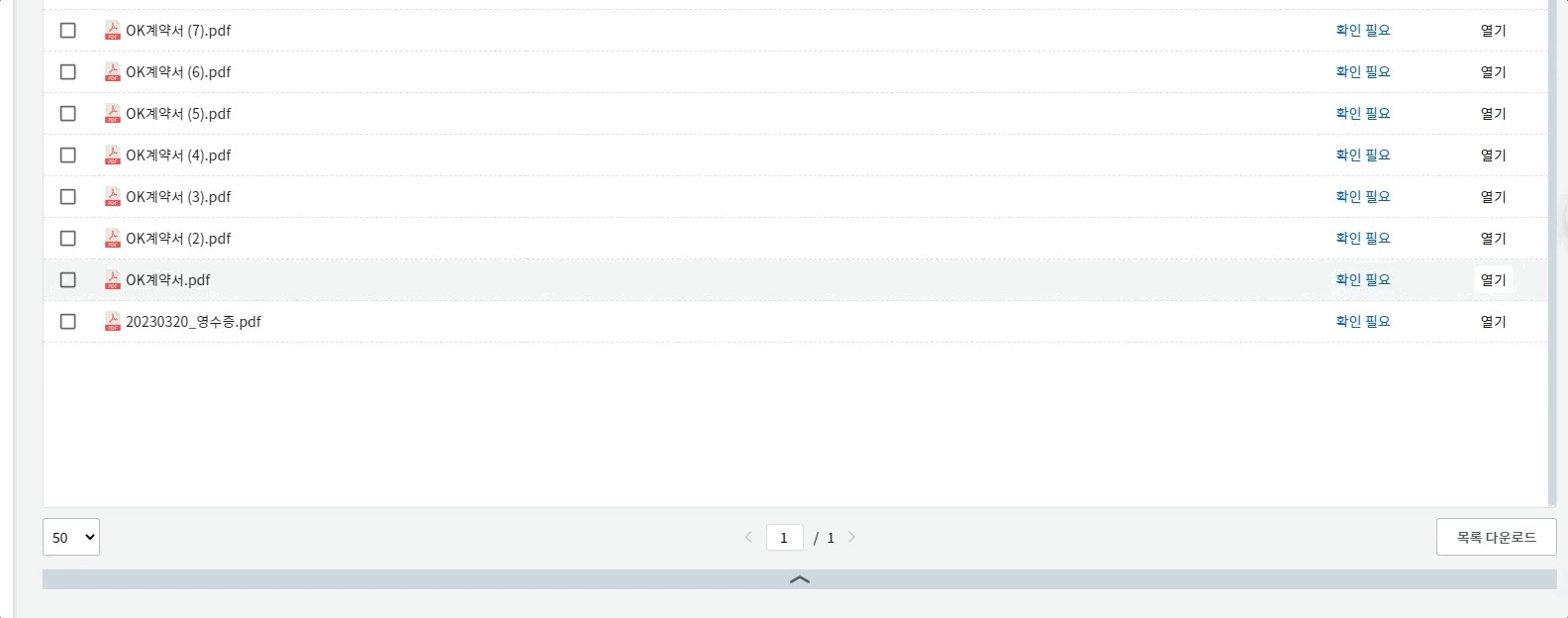
우리팀에서는 다양한 계약서의 유형을 검토하고 공통으로 표시해야 할 속성을 찾아낸 후 그것을 UI에 반영했습니다. 최종적으로 주화면을 3분할하였고 계약서 목록의 컬럼 항목을 계약서명, 계약시작일, 계약종료일, 주계약자, 담당자, 총 계약금으로 공통화했습니다.
계약서는 매입, 매출, 유지보수, 개발용역, 부동산, 자동차매매, 근로, 납품, 매니지먼트 등 다양한 유형이 있습니다. 계약서 유형에 따라 특별하게 가지는 정보는 해당 계약서를 조회할 때만 볼 수 있도록 하고, 공통 속성은 최상위 뎁스에서 보여주어 사용자는 계약서 유형에 관계 없이 일관된 방식으로 정보를 확인할 수 있게 되었습니다.
- 수정된 계약서 UI와 '계약서 목록' 영역의 컬럼

(2) 계약서 하단 UI
계약서 하단은 '정보' 영역으로 계약서의 정보를 자세하게 조회할 수 있는 기능을 합니다. 하지만 최초 계약서의 '정보' 영역에서 표시된 내용은 계약서에 대한 사용자 권한(읽기, 쓰기)과 계약서 파일의 버전 정보였습니다. 계약서 관리 업무에서 계약서에 대한 권한과 버전을 주화면에서 매번 조회할 필요성이 적고 해당 정보의 중요성이 낮았기 때문에 주화면에서 제외하였습니다.
a. 탭 메뉴
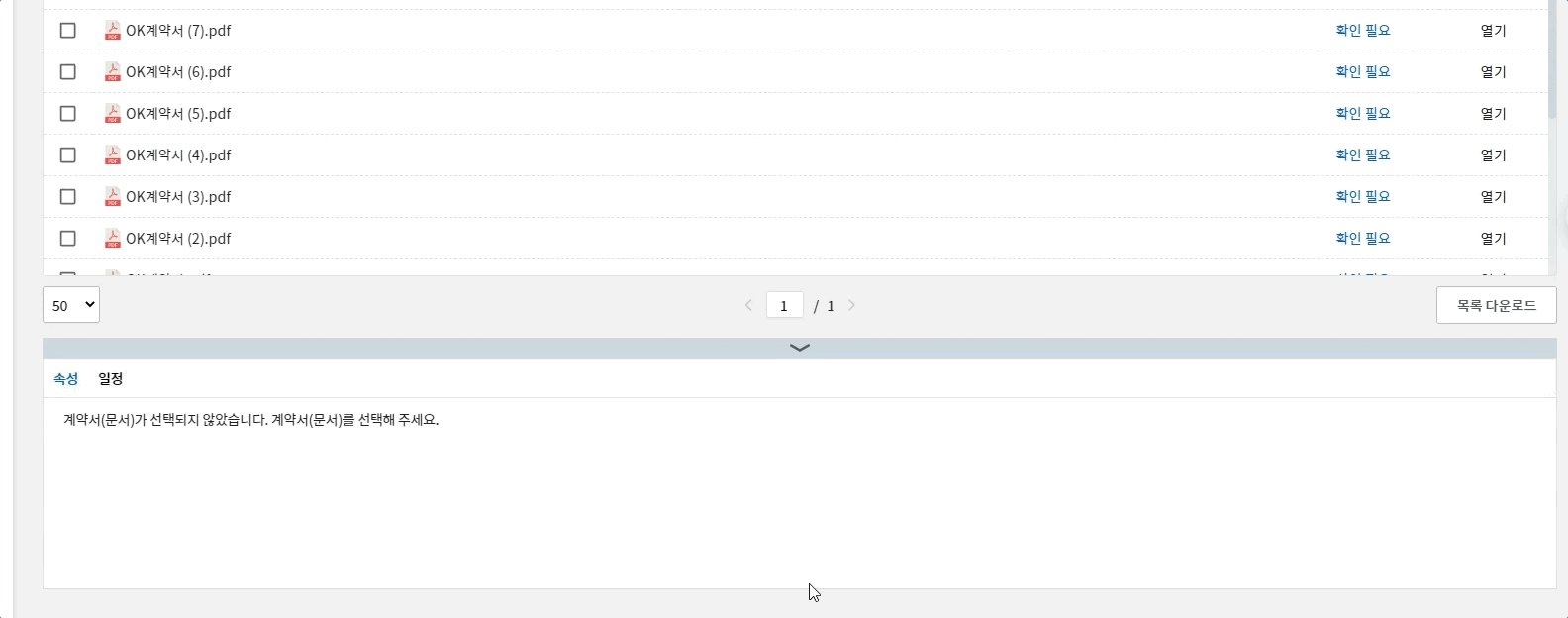
사용자는 계약서 화면에서 계약의 체결에 따른 제반의 업무들(세금계산서 발행 등)을 등록하고 캘린더를 통해 일정 목록을 조회할 수 있습니다. 그래서 계약서 하단의 '정보' 영역에서는 계약서 일정을 등록하고 계약서의 정보를 조회할 수 있도록 탭 메뉴(속성/일정)를 배치하여 화면 전환 기능을 구현하였습니다.
- 계약서 하단 UI의 변천

우리 팀에서는 계약서의 주요 정보를 바로 확인할 수 있는 UI를 개발하고자 하였습니다. 초기에는 계약서의 속성과 권한, 버전 등 다양한 정보를 한 눈에 볼 수 있도록 레거시 UI를 유지하면서 사용성 개선을 시도하였습니다.
그러나 작은 화면에서 이러한 정보를 모두 표시하려면 스크롤이 많이 발생하고, 사용자에게 불편함을 줄 수 있습니다. 이에 따라 UI 개선을 위해 화면을 분할하는 방식을 시도하였으나, 이 역시 스크롤 문제를 해결하지 못할 뿐더러 사용자들이 필요한 정보에 더욱 늦게 접근하게 됩니다.
따라서 레거시 UI를 벗어나기로 결정하고, 각 정보를 탭 메뉴로 구분하여 한 번의 시선으로 필요한 정보를 바로 확인할 수 있는 UI를 개발하였습니다. 이를 통해 사용자들은 필요한 정보에 더 빠르고 쉽게 접근할 수 있게 되었습니다.
b. 분할 화면 크기 조절 바(bar)
하단 영역의 크기를 조절할 수 있는 분할 화면 크기 조절 바를 적용하여 UI를 개선하는 것은 좋은 선택이었습니다. 속성과 일정 정보를 가로 너비로 넓게 배치하더라도 하단에 많은 정보가 나열되어야 한다면 스크롤이 필요할 수밖에 없습니다.
사용자가 자신의 필요에 따라 하단 영역의 크기를 조절하여 더 많은 정보를 한번에 볼 수 있도록 하는 것은 사용성을 크게 개선할 수 있는 방법 중 하나입니다. 이를 통해 사용자는 화면에 보이는 정보를 보다 효과적으로 관리할 수 있게 되며, 작업 효율성도 향상될 수 있습니다.
(아래 GIF에서는 Remote 접속을 통해 화면을 공유하고 있기 때문에 마우스 인식이 제대로 되지 않는 상태에서 캡쳐가 되었습니다. 실제 사용 시에는 더욱 매끄럽게 작동합니다.)

위와 같이 계약서 하단 UI의 사용성을 개선하는 작업은 초기의 과도한 화면 분할을 개선하여 계약서의 주요 정보를 간결하고 일관된 방식으로 조회할 수 있도록 하였습니다. 또한, 탭과 크기 조절 바 요소를 추가하여 사용자가 넓은 화면에서 한번의 시선으로 정보를 효과적으로 관리할 수 있도록 하였습니다.
결론
이러한 UI 개선 작업은 사용자의 경험과 만족도를 향상시키는데 중요한 역할을 합니다. 계약서와 같은 중요한 문서를 관리하는 환경에서는 사용자가 빠르게 원하는 정보를 찾을 수 있도록 하는 것이 매우 중요합니다. 저는 이번 프로젝트를 통해 사용자의 니즈를 충족시키는 UI를 설계하고 개선하는 과정에서 많은 것을 배웠습니다. 앞으로도 사용자의 경험을 고려한 UI 개선 작업을 통해 사용자들에게 더 나은 서비스를 제공할 수 있는 프론트엔드 개발자가 되기를 다짐합니다.
이상 '회사 프로젝트 후기 - (3) 사용성 관점에서 UI_계약서(추가)' 였습니다. 긴 글 읽어 주셔서 감사합니다.

"도움이 되셨다면 공감과 댓글로 지지해주세요!!"