반응형

이슈설명
웹 페이지를 만든 후 vercel을 통해 배포 진행하였습니다. 스마트폰에서 input 창에 입력이 필요한 경우 가상 키보드가 화면에 출현하여 본래의 UI가 Resize 되면서 화면이 일그러지는 현상이 발생하였습니다.
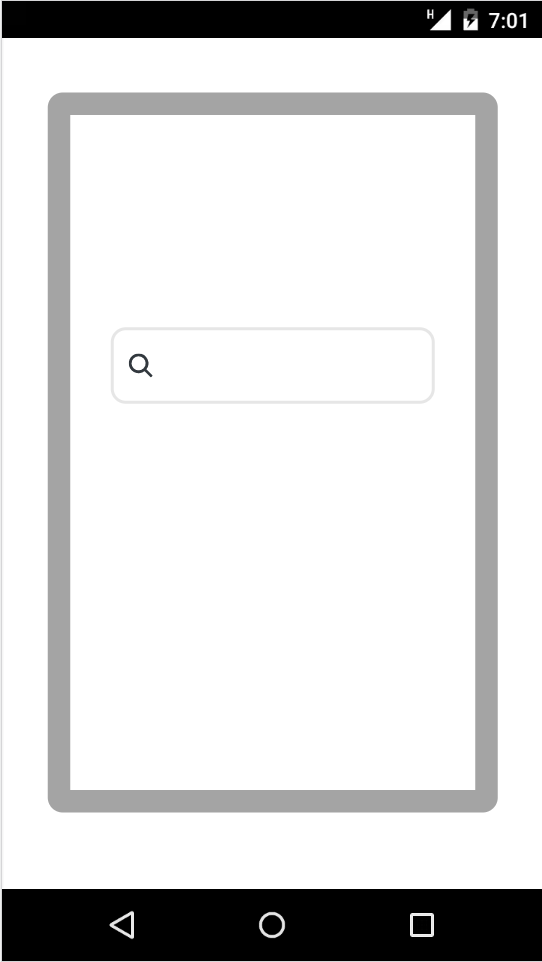
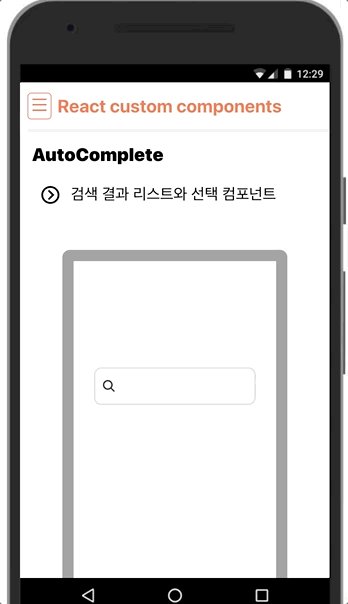
가상 키보드 출현 전의 화면

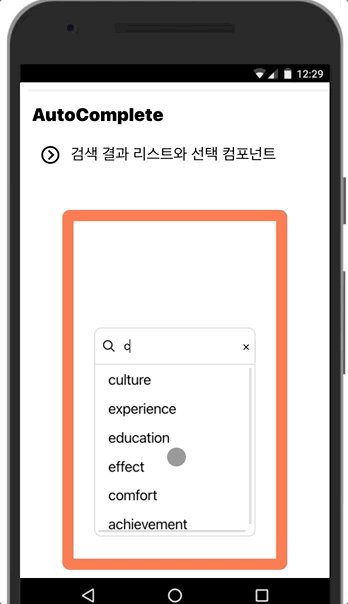
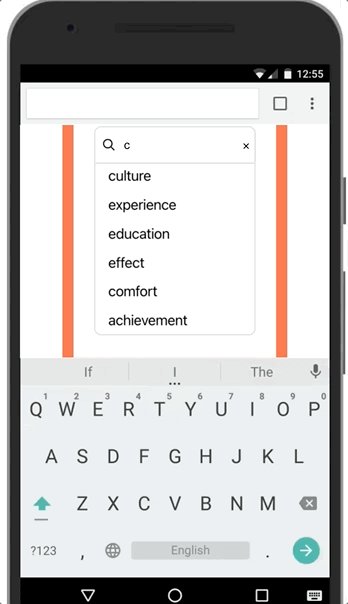
가상 키보드 출현 후의 화면
input 창과 부모 요소인 테두리의 사이즈가 변경된 것을 확인할 수 있습니다.

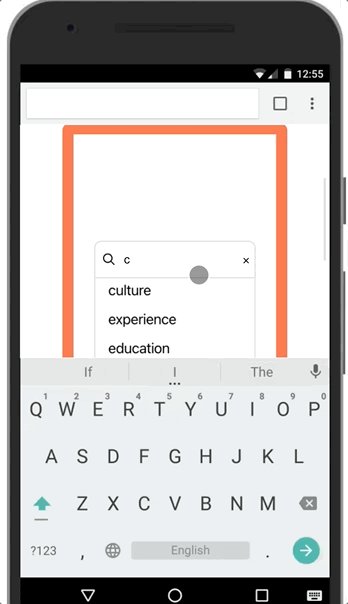
(참고) 가상 키보드 화면 테스트
가상 키보드 화면을 crome에서 확인할 수 있습니다.
크롬-toggle device toolbar- 디바이스 기종(Nexus5, Nexus5x) - portrait keyboard 선택(우측 상단 스마트폰 회전 버튼)
이슈설명
화면 전체 영역의 height 값을 기존에는 %로 설정했는데 px로 고정을 해주었습니다.
가상 키보드가 over 되어도 기존 UI에는 영향이 없는 것을 확인할 수 있습니다.

참고한 레퍼런스 링크
링크1 모바일 전용 웹에서 가상 키보드로 인한 css 밀림현상 해결법
링크2 keyboard 키보드 활성 시 ui 밀림 , 줄어듬 현상 방지 및 zoom in 줌 효과 제거 방법
링크3 Fix DOM과 가상 키보드
반응형



