반응형

위의 코드 처럼 <li> 태그에 onClick 이벤트 리스너 속성을 추가하였다. 이럴 경우 2가지의 에러 메세지를 마주하게 된다.
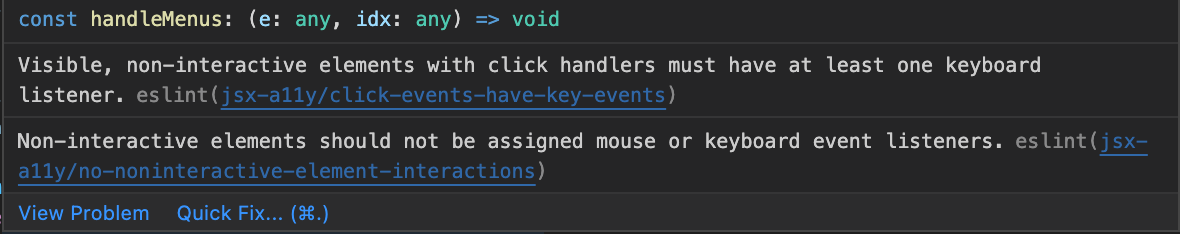
마주치는 에러 메세지는 아래와 같다. 태그 요소가 button이 아닌 경우에 onclick 속성을 주게 되면 가장 많이 보게 되는 에러 메세지이다.

"Visible, non-interactive elements with click handlers must have at least one keyboard listener."
위 에러 메세지의 의미는 <li> 태그에 onClick 추가했더니 keyboadr 리스너를 달아야 한다는 것이다.
위의 에러 메세지에 대한 정책은 아래 링크에 있다.
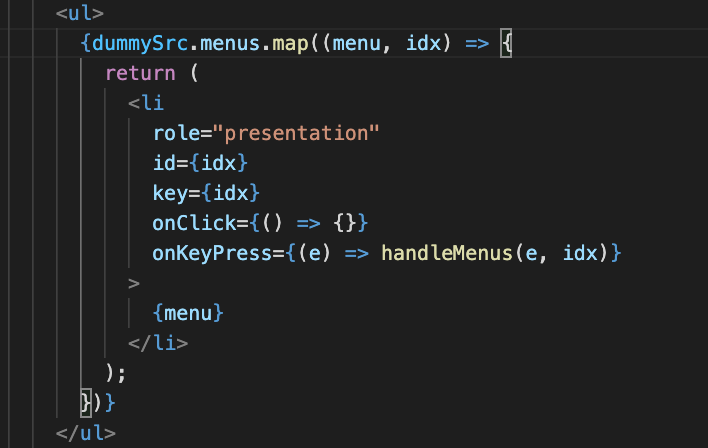
위의 에러 메세지에 대응하기 위한 정책을 바탕으로 한 개선 코드이다.

아직 한 가지 더 에러 메세지가 남아 있다.
"Non-interactive elements should not be assigned interactive roles"
이것의 의미는 <li> 태그가 non-interactive 한데 onclick 이라는 인터랙티브한 역할이 부여되었다는 것이다. 그래서 non-interactive 한 role을 부여했다. 만만한게 presentation이다.

ESLint 에서 요구하는 모든 욕구를 맞추어 주었다.
반응형



