
도입
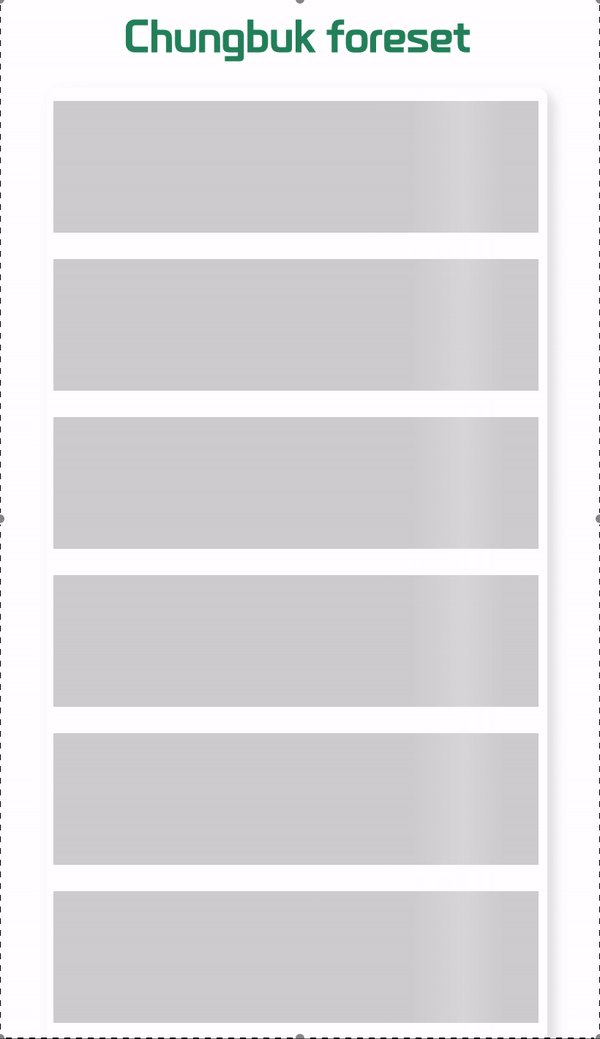
Skeleton UI로 Loading 컴포넌트를 만들어 본다.
3가지의 주요 image를 핸들링하는 요소와 2가지의 animation 요소로 구현한다.
image 핸들링 요소
- background-image
- background-position
- background-size
animation 핸들링 요소
- background-repeat
- animation
제작 프로세스
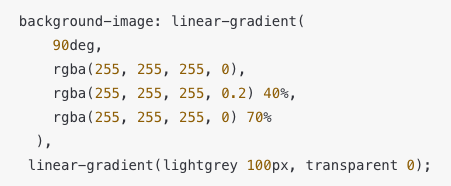
1. linear-gradient 로 그라데이션 이미지 구현

background-image는 배경의 이미지를 설정한다. color와는 다른 의미이다.
Skeleton UI에서 hightlight 되는 이미지는 linear-gradient로 구현된다.
rgba(255, 255, 255, 0)은 '흰색' 이다.
이 그라데이션이 0.2의 blur 값을 가지고 그 이후 다시 원복된다.
흰색 => 0.2 blur 흰색 => 흰색의 그라데이션이 펼쳐진다.
두번째 linear-gradient는 lightgrey 100px로 해서 transparent 0을 주어
그라데이션이 회색 배경위에 비쳐지게 된다.
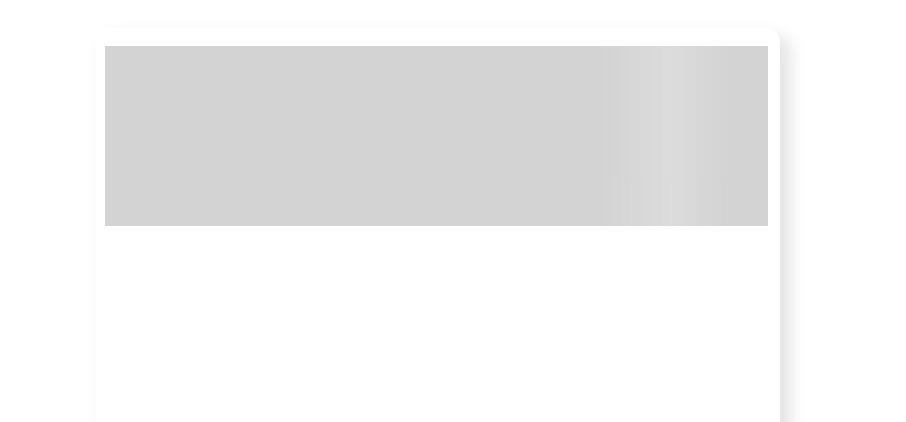
2. background-postion으로 시작점 잡기
background-position: x, y
x, y 축의 좌표를 뜻한다.
둘다 background-position: 5px 10px이므로 x축으로 5px y축으로 10px 이동

3. background-size
background-size는 앞서 설정했던 position의 시작점을 기준으로
x, y축으로 얼마만큼의 width와 height를 설정한다.


빨간색 100 100 사이즈의 사각형(그라데이션 영역)
보라색 97%(97px) 120 사이즈 사각형
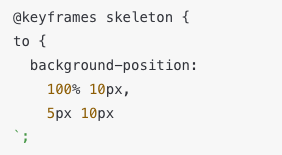
4. keyfames 설정

keyframes의 애니메이션 효과로 position이 이동한다.

position 5px 10px --> 100% 10px로 이동한다.
y축은 변함없고 x축이 5px에서 100%(100px)로 이동한다.


animation에서 sleleton keyframes가 무한대(infinite)로 실행한다.
5. background-repeat: repeat-y

no-repeat인 경우 한줄의 효과만 나온다.


repeat-y로 세로축으로 이미지를 반복구현한다.