반응형

"도움이 되셨다면 공감과 댓글로 지지해주세요!!"

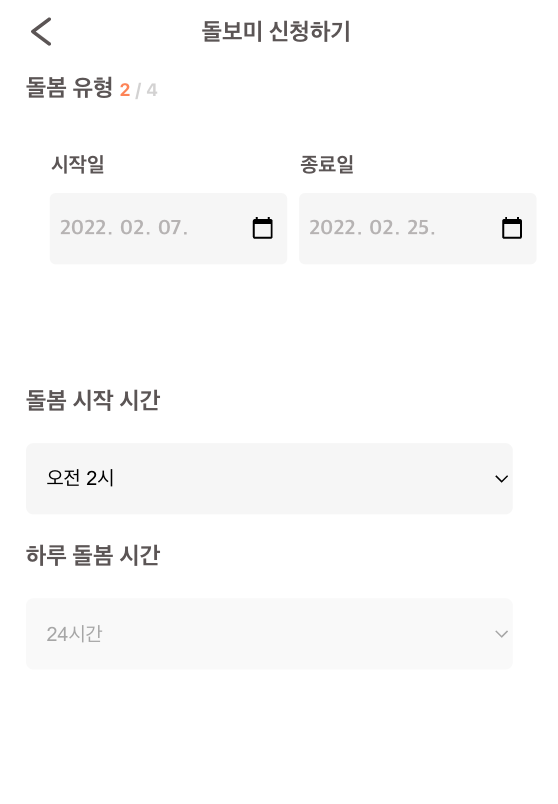
시작일과 종료일에 캘린더 기능을 구현하기 위해 JS의 input type='date'를 이용하였다.
input type='date'와 전체 페이지가 조화롭게 보이게 하기 위해 최대한 유사한 색감을 사용했다.
placeholder와 CSS 적용하였다.

처음 날짜 선택 전에 '날짜선택' placeholder를 주었다.
이를 위해서 몇가지 설정이 필요하다.
HTML
<input
type="date"
data-placeholder="날짜 선택"
required
aria-required="true"
value={startDateValue}
className={styles.selectDay}
onChange={StartDateValueHandler}
></input>
CSS
input[type='date']::before {
content: attr(data-placeholder);
width: 100%;
}
input[type='date']:focus::before,
input[type='date']:valid::before {
display: none;
}
"도움이 되셨다면 공감과 댓글로 지지해주세요!!"

반응형

