JSX 문법에서 return문을 사용할 때 그 뒤에 소괄호를 사용해야 하는 규칙이 있다. (리액트 공식 문서에서는 해당 내용을 확인하지 못하였으나 공식문서에 나오는 예제 코드나 다른 검색 내용들이 그러한 규칙이 있다고 명시한다.)
const Features = () => {
return (
<section className="features">
<div className="tweetForm__container">
<div className="tweetForm__wrapper">
<div className="tweetForm__profile"></div>
<Counter />
</div>
</div>
<Tweets />
<Footer />
</section>
);
};위의 코드에서 return 문 뒤에 소괄호를 적어 주었다. return 문 뒤에 소괄호를 넣는 이유는 어떤 요소를 반환하는지에 대한 가독성을 높이기 위함이라고 한다. 그리고 JSX에서 return 문 뒤에 소괄호를 넣는 용법이 있다. (참고 James Nelson, 2016년 8월 11일, “왜 자바스크립트의 return 문에 괄호를 사용하는가?(Why Use Parenthesis [sic] on JavaScript Return Statements?)”, http://jamesknelson.com/javascript-return-parenthesis.)
그렇기 때문에 return 문 뒤의 최상위 엘리먼트를 바로 적으면 (아래 코드 처럼) 소괄호를 빼도 된다. JSX에서 반환해야 하는 값이 무엇인지 인식하기 때문이다. (return 문 뒤에 한 줄 있다면 생략 가능, 두 줄이상이라면 필수로 기재라는 코스의 답변은 엄밀히 따지면 올바르지 않다. 왜냐하면 return 문 뒤에만 바로 적는다면 여러 엘리먼트를 기재해도 JSX는 인식하기 때문이다.) 아래 코드는 return 문 뒤에 소괄호 없어도 정상적으로 작동한다.
return <section className="features">
<div className="tweetForm__container">
<div className="tweetForm__wrapper">
<div className="tweetForm__profile"></div>
<Counter />
</div>
</div>
<Tweets />
<Footer />
</section>
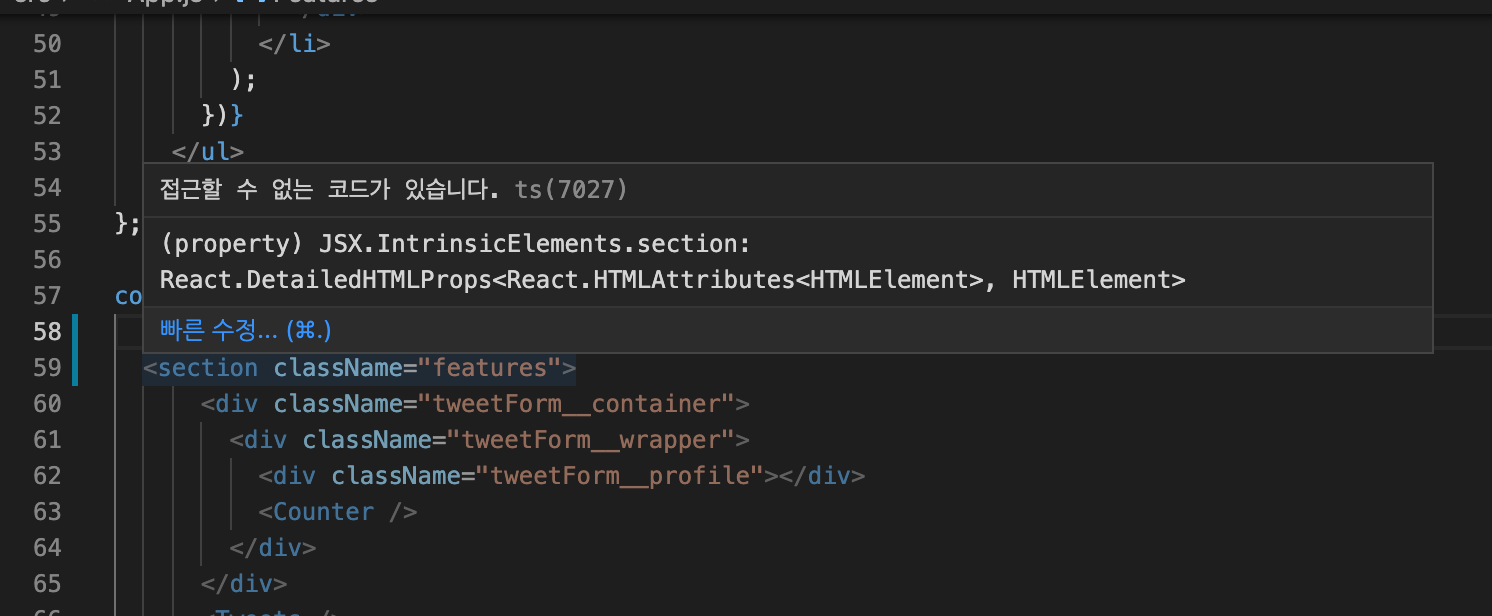
그런데 아래 코드 처럼 소괄호를 적지 않은 상태에서 최상위 엘리먼트를 return 다음 행에 기재하면 코드 자체에 는 오류가 발생하지는 않지만 VS code에서는 접근할 수 없는 코드라고 메세지가 뜬다. 그리고 화면은 랜더링을 하였지만 내용이 공백이다. 즉 return 값이 아무것도 없다는 말이다.

return
<section className="features">
<div className="tweetForm__container">
<div className="tweetForm__wrapper">
<div className="tweetForm__profile"></div>
<Counter />
</div>
</div>
<Tweets />
<Footer />
</section>
;정리를 한다면
" React에서 return 문 사용시 return 뒤에 반환할 값을 바로 적는 다면 여러 엘리먼트가 있어도 정상작동한다.
그러나 return 다음 행에 엘리먼트들을 작성한다면 반드시 소괄호를 기재하여 반환할 값을 묶어주어야 한다."
그런데 React에서 return문 용법과 심각하게 겹치는 용법이 바로 화살표 함수이다.
React에서 함수를 표현할 때 화살표 함수를 쓰는 것은 거의 표준으로 굳어 있다. 그런데 단순하게 화살표 함수의 용법과 JSX문법이 혼용되면서 정확한 사용법이 헷갈리는 경우가 존재하는 것을 알았다. 그렇기 때문에 이 둘 사이를 명확히 구분하고 JSX에서 return문의 용법을 정확히 알아보고자 한다.
기존의 함수 표현식에서 function 키워드를 삭제하고 인자로 받는 매개변수의 소괄호( )와 코드블록 { } 사이에 화살표 => 만 넣어 주면 된다. 아래는 기존의 함수 표현식이다.
function abc(a) {
return a;
}
아래는 화살표 함수 이다.
const abc(a) => {
return a;
}화살표 함수는 다양한 용법이 존재한다. (MDN참고) 그리고 화살표 함수의 중괄호 안에는 return문이 있다는 것이 바로 앞에서 다룬 JSX에서 return문의 용법과 헷갈릴 수 있는 부분이다.
화살표 함수의 기본 구문은
( ) => { } 이다. 그리고 { } 안에 return문을 넣을 수 있다.
그리고 만일 중괄호를 빼면
( ) => ____ 이런 형식인데 이건 ( ) => { return expression } 과 같은 의미이다. 해당 내용은 MDN에 모두 있다. 그리고 중괄호를 생략한 화살표 함수를 React에 적용해본 것이 아래의 코드이다.
const Counter = () =>
<div className="tweetForm__input">
<div className="tweetForm__inputWrapper">
<div className="tweetForm__count" role="status">
total: { dummyTweets.length }
</div>
</div>
</div>;신박한가? 잘 보지 못한 느낌일 것이다.
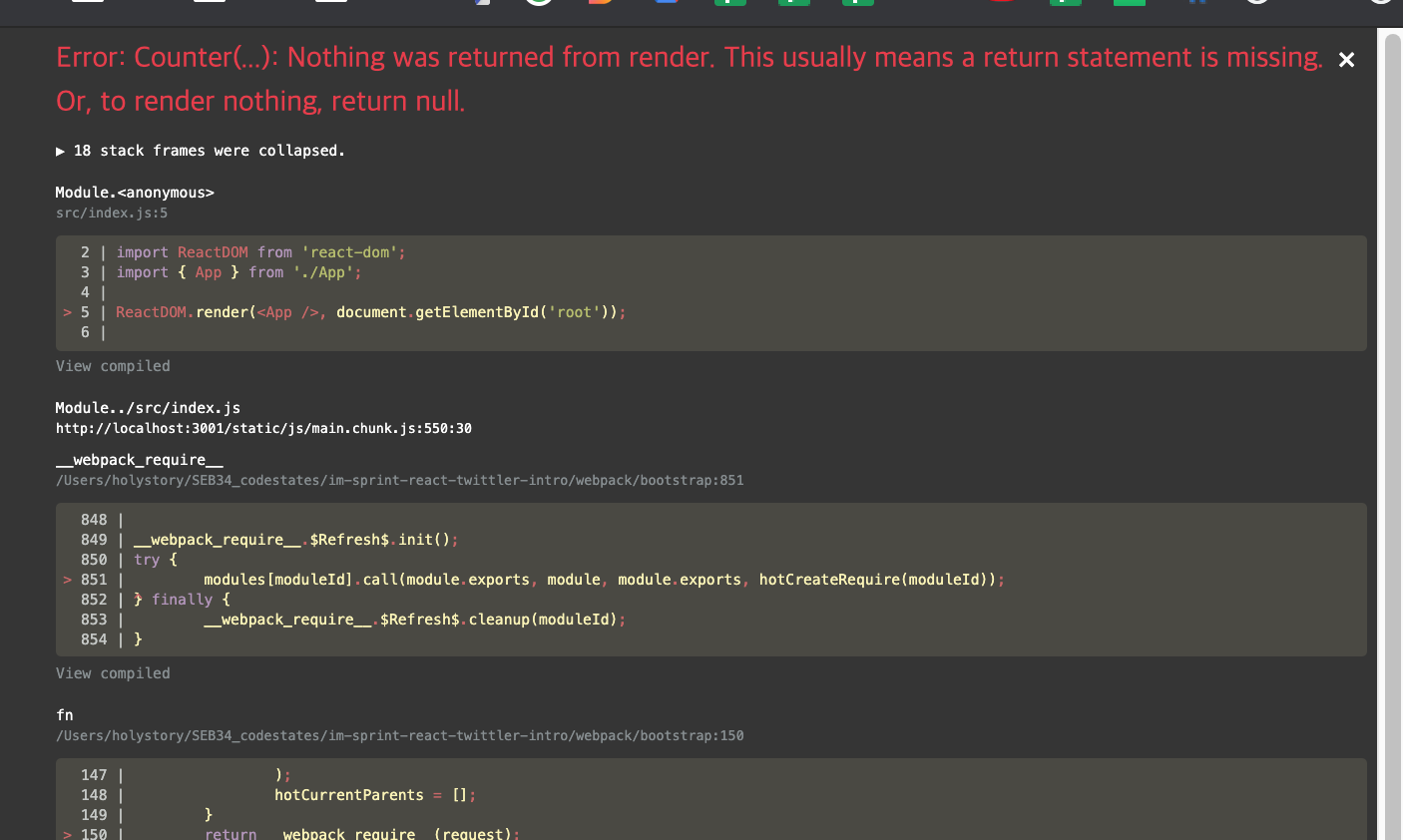
그런데 MDN에 의하면 매개변수(parameter)가 없는 함수라면 중괄호가 필요하다고 한다. 그래서 위의 코드는 매개변수가 없는 함수이기 때문에 아래의 코드처럼 중괄호만을 넣어 봤더니 렌더링 에러가 발생했다. 당연히 오류인게 화살표 함수에서 중괄호 안에는 return 문이 들어가야 하기 때문이다.

const Counter = () => {
<div className="tweetForm__input">
<div className="tweetForm__inputWrapper">
<div className="tweetForm__count" role="status">
total: { dummyTweets.length }
</div>
</div>
</div>;
};
아래 처럼 중괄호 안에 return을 최상위 엘리먼트와 같은 줄에 적어 주면 정상작동한다.
const Counter = () => {
return <div className="tweetForm__input">
<div className="tweetForm__inputWrapper">
<div className="tweetForm__count" role="status">
total: { dummyTweets.length }
</div>
</div>
</div>;
};
정리하면
"React에서 화살표 함수를 기재할 때 ( ) => ____ 형식으로 기재하면 return은 빼되 된다. 그러나 중괄호를 기재한다면 중괄호 안에 return문을 꼭 써줘야 하고 return 문 뒤에 소괄호를 넣으면 return 다음 행에 최상위 엘리먼트를 기재하고 retun 뒤에 소괄호를 뺀다면 return과 같은 행에 최상위 엘리먼트를 기재해야 한다는 것이다.
올바른 사례들
첫번째 - 중괄호 소괄호 return 용법도 모두 적용
const Counter = () => {
return (
<div className="tweetForm__input">
<div className="tweetForm__inputWrapper">
<div className="tweetForm__count" role="status">
total: { dummyTweets.length }
</div>
</div>
</div>
);
};두번째 - return 뒤에 소괄호 생략
const Counter = () => {
return <div className="tweetForm__input">
<div className="tweetForm__inputWrapper">
<div className="tweetForm__count" role="status">
total: { dummyTweets.length }
</div>
</div>
</div>
};세번째 - 중괄호와 return 소괄호 모두 생략
const Counter = () => <div className="tweetForm__input">
<div className="tweetForm__inputWrapper">
<div className="tweetForm__count" role="status">
total: { dummyTweets.length }
</div>
</div>
</div> ;
편하게 골라서 사용하자!!
